Introduction
Hello there!
Another week, another awesome new experience i made with Flutter. I really really enjoy this journey and i want learn more about Flutter. Its really important to me to share my experience learning it and spread the word because i want to help Flutter to become bigger and bigger because in my opinion its super fun as a developer and a nice user experience as well.
Flutter it in!
Themes
One thing i learned this week is how to define themes in Flutter and how to design both, a dark mode and a light mode theme. Its really simple and straight forwarded. Let me show it to you:
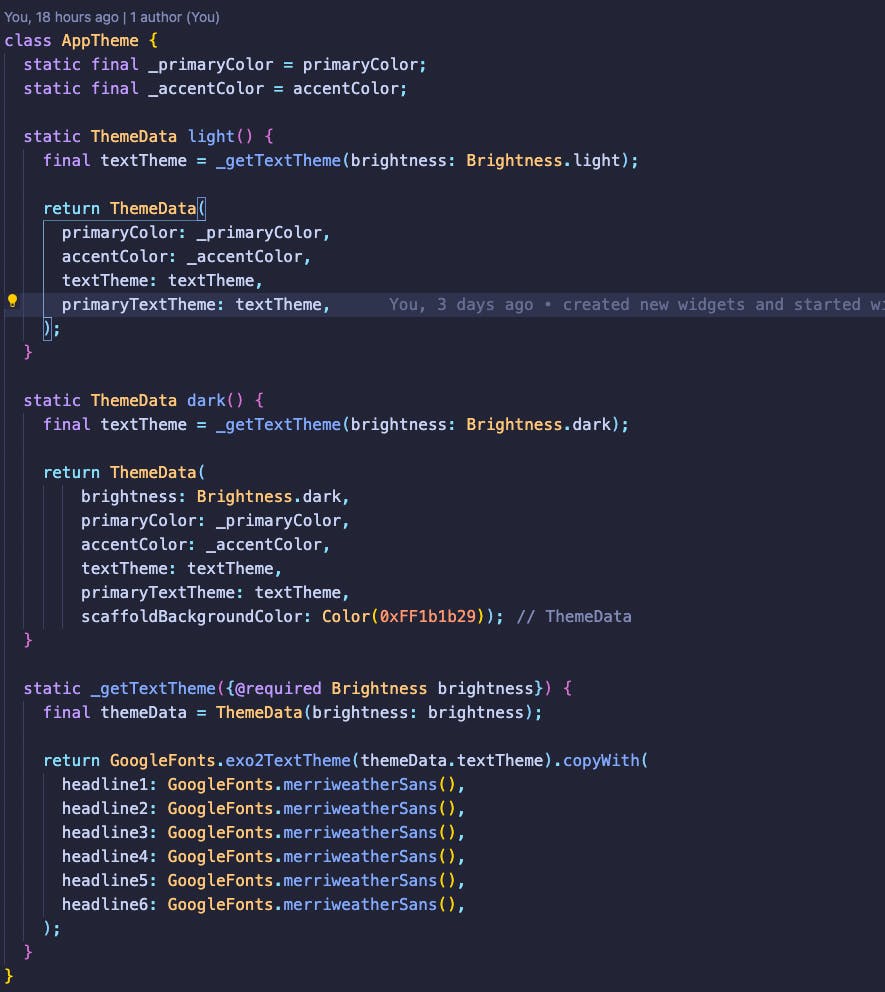
 Here i created a new class for my app themes. I created static methods for my dark and light theme and returned a ThemeData object with the configurations i specified like text color and background color etc.
Here i created a new class for my app themes. I created static methods for my dark and light theme and returned a ThemeData object with the configurations i specified like text color and background color etc.
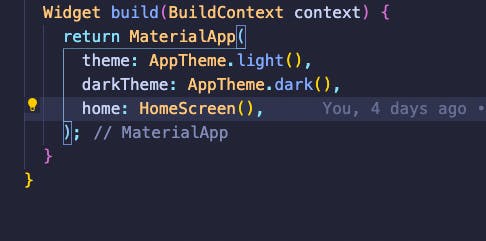
 And here i just defined a dark and light theme within my MaterialApp. Its really that simple!
And here i just defined a dark and light theme within my MaterialApp. Its really that simple!
Dart: const vs. final
As im diving deeper into Flutter i also learn more and more about Dart, the programming language Flutter is using. Maybe you are confused about when to use const and when to use final to declare variables in Flutter. I finally learned the difference and want to share it with you:
const and final are kind of similar but have one big difference. With const you say that this variable cant change after it compiled. So when you start your app the compiler compiles your app into machine code and at this point a const variable is immutable so you cant change it!
final is a bit different. A final variable CAN change after compile time but you can only set it once. This is why widgets properties variables are using final. Widgets will be drawn while the app is compiled and so you cant use a const variable.
State
State. Uff, this is a huge topic in every Framework. And like in any other Framework you have multiple options to handle your state in your Flutter App.
But in the first place we have to understand what exactly is state?
What is state?
We have a lot of descriptions for state and state management. It seems that everybody have their own vision about state. You may come from the web development world, like me, where you may have heared about Redux in combination with React or RxJS within Angular.
Within an Application we often have to deal with changes and our app has to change based on this changes. Amazon is a good example. If you are shopping and add some item to your cart Amazon will track it and you go to your shopping cart you see the article(s) you added. The state of the website changed.
In Flutter you may have an App where you can add a item to a list, for example a simple ToDo App. The app needs to react to the new list item and change the UI.
So what is state in Flutter?
Flutter build the UI (User interface) to reflect changes and the current state. So you can say:
UI == State
Flutter takes a declarative approach and rebuilds part of the UI completely to reflect the current state of you app. And Flutter (and Dart) is fast enough to do it this way. The state is immutable so it wont change like for example:
myTextboxWidget.setText('newText')
No, you change the state and the UI will be redrawn by Flutter.
State Management in Flutter
Like i said above you have multiple approaches to manage your state in your application. In React you often use Redux, in Angular most of the time RxJS. And in Flutter there also many libraries that you can use. This is a really heavy topic and i may will write a separate blog post about it but let me say for apps that arent that big you can just go with setState. setState is a method that you can use within Stateful Widgets. Please see this link to see how it works: Flutter setState
Great Resources for how to handling State in Flutter
Like i said there are many state management approaches in Flutter and so we have a lot of resources for it. Here are some resources i really enjoyed and are very well explaining the state management paradigm in Flutter:
First steps into Flutter State Management
State Management - The Grand Tour
Summary
I really hope you enjoyed this post and learned something! If you dont have already please give Flutter a try, its really awesome and a lot of fun. With Flutter you can build cross-platform apps, web apps and desktop apps for windows, macOS and linux. And the best thing is that you can use Dart also for the backend.
So you can use it for everything!
Stay connected to me and my content on Twitter.
I love to improve myself every single day even if its just a tiny bit!
Stay save and healthy guys!
And as always: develop yourself!