Introduction
Hello there!
Another week, another Flutter blog post. This week I want to introduce you to constraints in Flutter. When building a UI in Flutter constraints are very important and I would bet you already met an error based on constraints (Unbounded constraints, nah sounds familiar?). I hope after this post you have a better understanding of constraints in Flutter so it will help you building awesome UI´s.
The general Rule
There is one rule about Layout in Flutter. And every Flutter developer should know and understand this early in his/her career:
Constraints go down.
Sizes go up.
Parent sets position.
The whole post here is built around these rules and is key to understand constraints in Flutter.
What are constraints?
Okay. Okay. But what are constraints?
It's actually pretty simple. A constraint is nothing more than a set of 4 doubles. A minimum and maximum height and a minimum and maximum width.
It's about the size of a widget and what are the minimum and maximum height/width. I like to compare it with a set of rules. And this analogy is even better when we come to the next important point.
The parent rules, the child wishes
In a tree of widgets, we have parent widgets. Those parent widgets give their constraints (the rules) down to their child widgets. Like we do it to our children. The parent may say that the child can have a maximum height of 100px.
And like in the real world the children have wishes and want something. In the case of Flutter, the child widgets take the constraints from their parents and based on these rules tell its parent widget which size it wants. In this example, the child cant exceed a height of 100px.
A good point to refer to the general rule I mentioned above. Constraints go down is just that. The parents give constraints down to their children. Sizes go up is the other way around. The children widgets tell their parents which size it wants to be based on these constraints.
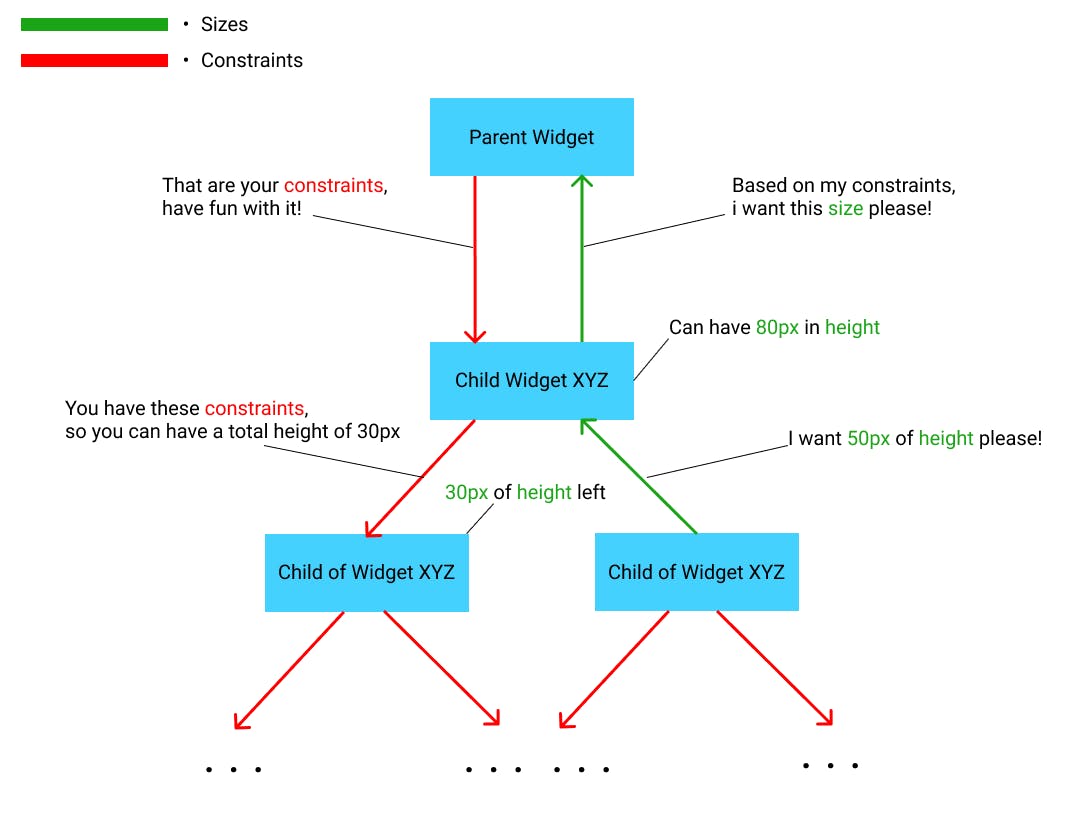
I made a little diagram to visualize this for a better understanding:

I marked the constraints with a red color and the sizes with a green color to really make it clear that constraints go down and the sizes go up.
Parents set position
Although the children widget can wish for a size it doesn't decide where it gets positioned on the screen. This is done by its parent. And also it's important to mention that Flutter has to look over the whole Widget tree as almost every widget (besides the root widget) also has a parent widget that must be taken into consideration.
Tight vs Loose Constraints
It may be that you come across terms like tight or loose constraints. Actually, it's pretty straight forwarded and the Container Widget is a very good example to explain these concepts.
Tight
If a widget has tight constraints it means that the minimum width and height are equal to the maximum width and height. It's basically an exact size. On top of that, it also means that the widget can be as big as possible. The container widget is a good example here because without a child the container is as big as it can be.
Loose
Loose constraints mean that the minimum width and height are equal to 0. The widget can be as small as it wants to be.
Box Constraints
In Flutter, widgets are getting rendered by RenderBox Objects.
There are 3 types of these RenderBox Objects:
As big as possible
Good examples here are Center or ListView.
Same size as children
Transform and Opacity widgets are mentionable here as they try to be the same size as their children's widgets.
Particular Size
Image and Text Widgets have a particular size.
Variations
As I mentioned about some widgets are special and can switch between these types. For example, the Container Widget tries to be as big as possible but if you give it a children it has a particular size.
Unbounded Constraints
Every Flutter developer knows this error. It's notorious! But what are unbounded constraints?
Sometimes constraints are unbounded (unlimited, infinity). This means either maximum Width or maximum Heigth is equal to double.infinity.
This error then happens when the RenderBox (our Widget) wants to be as big as possible but has unbounded constraints.
Resources
I used the official Flutter documentation. It's fantastic! If you want to read about this topic I can highly recommend Constraints and Box Constraints.
Conclusion
I hopefully made constraints in Flutter clearer for you and you have a basic understanding of what happens when you build a Layout in Flutter and how Flutter decides which Widgets have which sizes.
Stay connected to me and my content on Twitter.
I love to improve myself every single day even if it's just a tiny bit!
Stay safe and healthy guys!
And as always: develop yourself!

