Introduction
Hello there! Welcome to my very first Flutter 101 post where I introduce you to Flutter basics!
Inside an App, the App should give the user feedback when something happens. For example, when you click a Button to save something inside an App the user should be notified that something happened. Feedback improves the user experience a lot.
Today i want you to show how to do that in Flutter. Let's go!
What's a Snackbar?
In Flutter everything is a Widget. So there is no surprise that we also have a Widget for something that provides the user with feedback. In Flutter a Widget that does exactly this job is the SnackBar.
The SnackBar widget is an easy way to quickly display a lightweight message at the bottom of the screen and its implemented in a few minutes. In addition, its highly customizable (like everything in this beautiful framework) and you can change things like for example the duration of how long the message should be visible.
Enough theory let's jump into some code!
Snackbar in Flutter
First, we start with the entry of the application inside the main.dart:
import 'package:fliflaflutter/topics/snackbar/app.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
Nothing special just a simple starting point.
Next up is the heart of our application:
import 'package:fliflaflutter/topics/snackbar/snackbar.dart';
import 'package:flutter/material.dart';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Snackbar',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Snackbar in action'),
),
body: Snackbar(),
),
);
}
}
Here we have our MaterialApp Widget that holds the central point of our app. Inside the home property, we have a Scaffold, and inside it as a property the body that holds our Snackbar. The
body: Snackbar(),
is not the SnackBar widget itself. It's a custom widget from me and within it i hold the code for the real snackbar. One important thing to mention here is that a SnackBar needs to be wrapped within a Scaffold. Why? Because the SnackBar uses the ScaffoldMessengerState to show the SnackBar Widget for the right Scaffold instance.
Now let's jump into the code that is the reason you currently reading this. The actual SnackBar implementation!
import 'package:flutter/material.dart';
// INFOS & TIPS:
// Snackbar needs an Scaffold around it
class Snackbar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
onPressed: () {
final snackBar = SnackBar(
content: Text('Have a nice weekend!'),
action: SnackBarAction(
label: 'Close',
onPressed: () {},
),
);
ScaffoldMessenger.of(context).showSnackBar(snackBar);
},
child: Text('Open Snackbar'),
),
);
}
}
Let me explain me the code. First, we want the button to show the SnackBar in the middle of our screen. Center Widget helps us here. Then we use an ElevatedButton Widget to have an actual button. So far so good. Then we come to the onPressed property where we define what happens when we click on the button. And here the magic happens!
We define a new variable with the type SnackBar and initialize it with the following properties:
- content: Defines the text inside the message
- action: Calls the SnackBarAction class where we can define the label for the button inside the SnackBar message and where we could also define what should happen when closing the message. It will close the SnackBar anyway but we could also let other things happen if we want to.
Like i mentioned above we could customize it further and define properties like duration and width:
duration: const Duration(milliseconds: 1200), // Defines when the SnackBar should dissapear automatically
width: 120.0, // Width of the SnackBar.
Have a look here if you want to know more about the SnackBar properties and what you can customize.
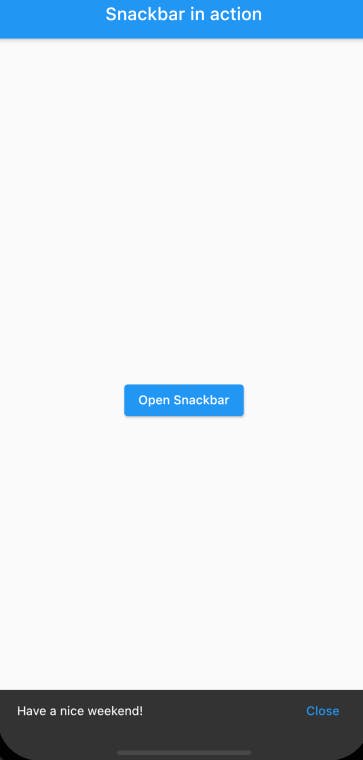
And that's it! And this is how i looks like:


Conclusion
I hope you learned something and now know how to implement a SnackBar in your next Flutter application!
Stay connected to me and my content on Twitter.
I love to improve myself every single day even if it's just a tiny bit!
Stay safe and healthy guys!
And as always: develop yourself!

